| 請尊重及感激所有版主付出和奉獻 | 尊貴會員無限下載附件 | 認識好友、聊天,分享生活趣事 |
| 電腦新資訊 | 電腦軟體討論 | 電腦軟體資訊分享 | 電腦硬體討論 | 電腦硬體資訊分享 | 電腦萌化版 | 電腦系統 OS 討論 | 電腦程式設計 |
| 電腦設計技術交流 | 圖像設計及交流 | 各類下載工具教學 | 寬頻上網討論 | ||||
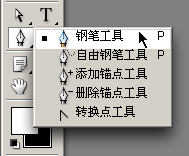
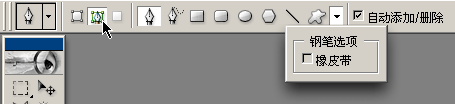
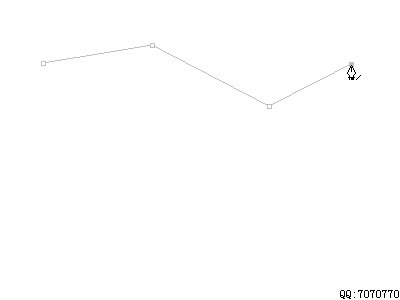
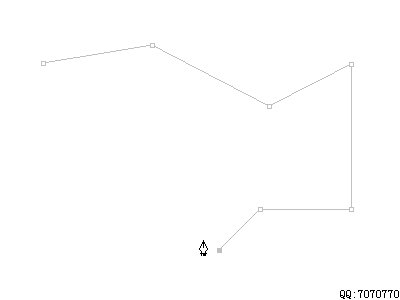
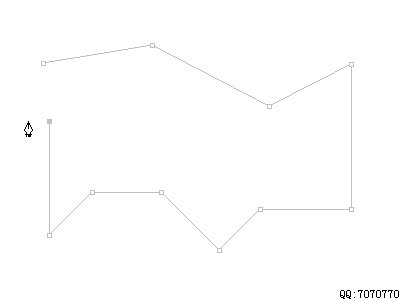
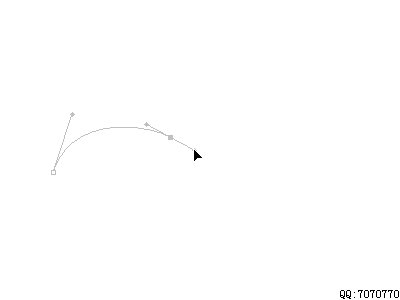
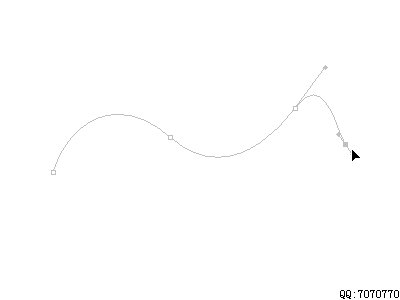
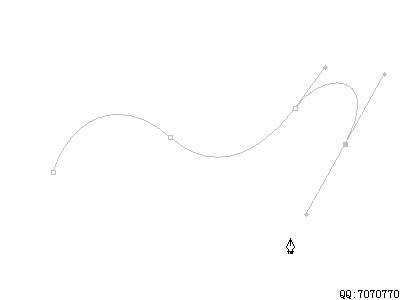
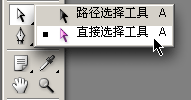
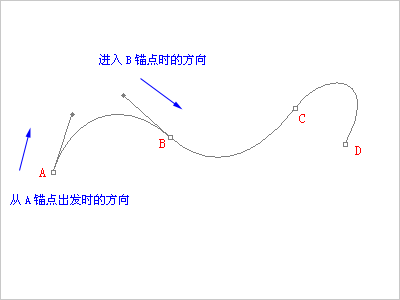
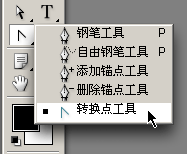
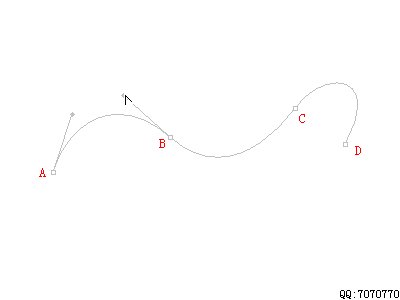
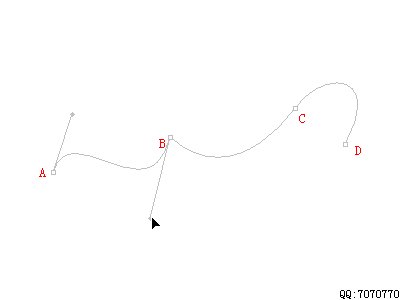
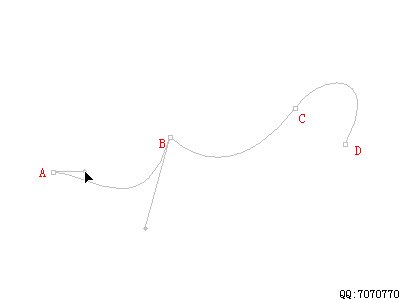
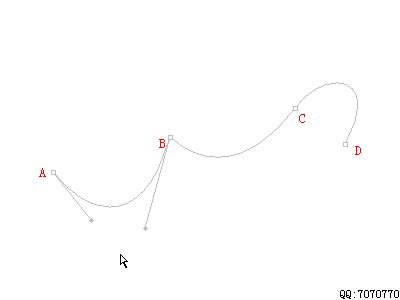
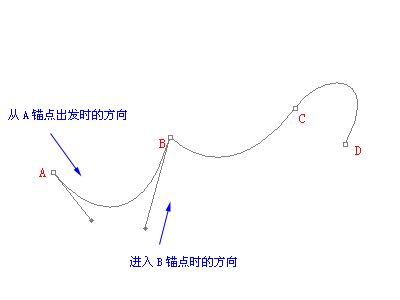
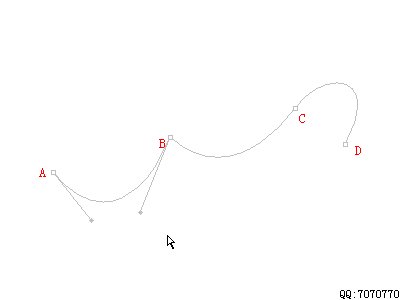
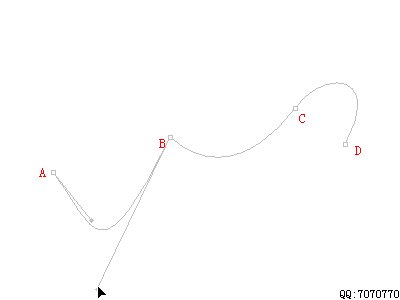
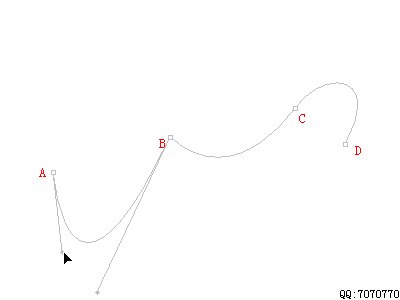
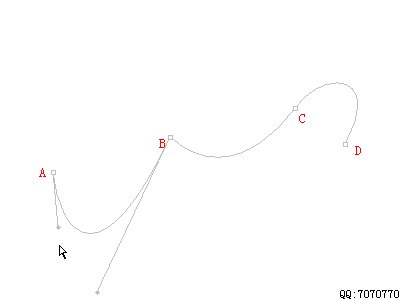
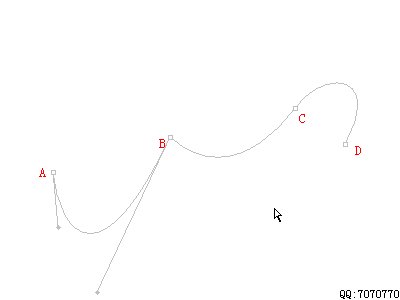
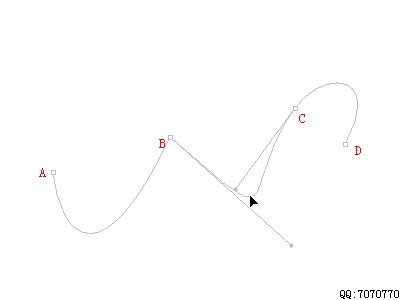
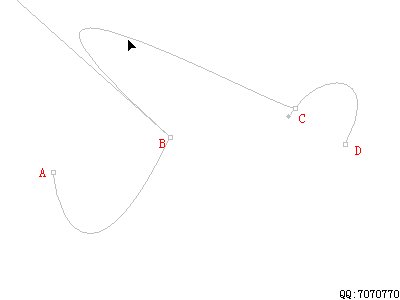
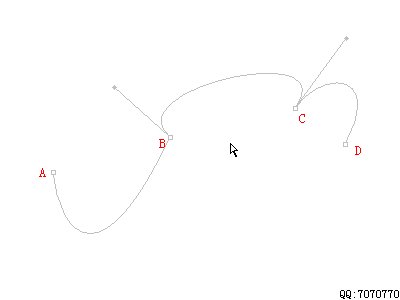
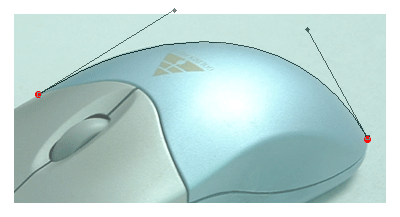
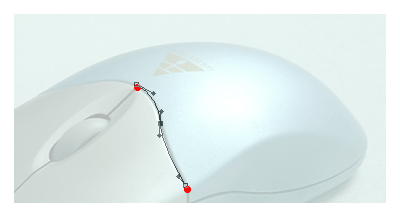
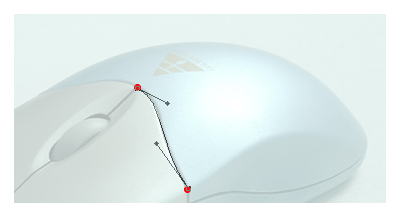
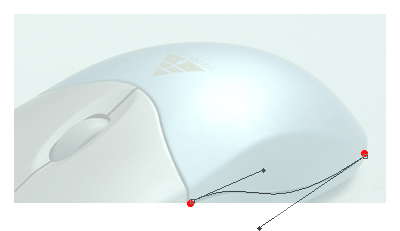
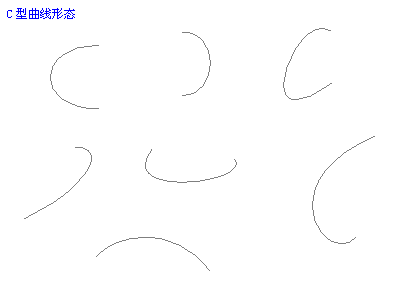
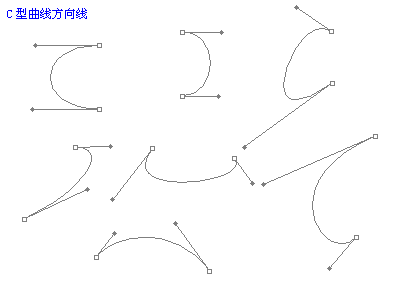
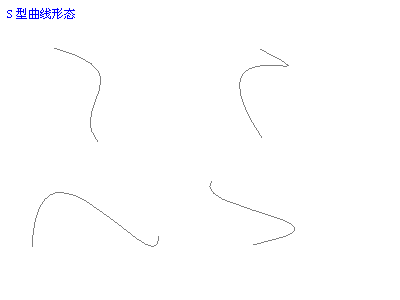
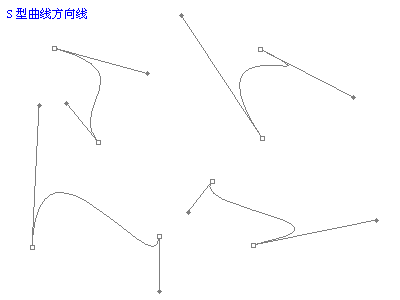
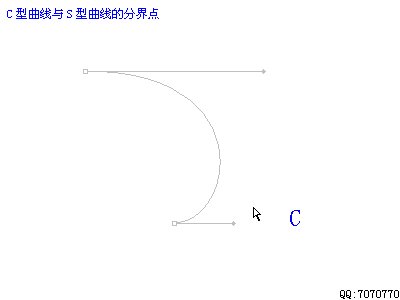
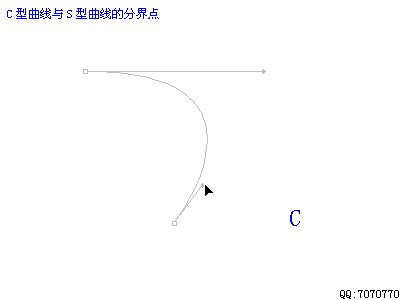
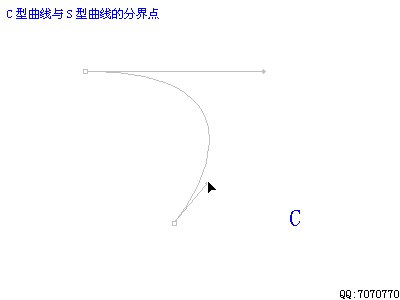
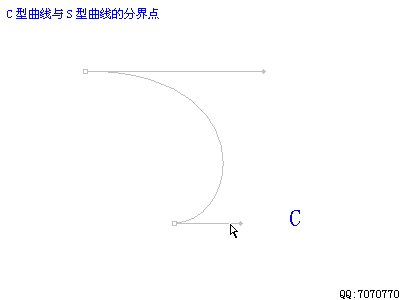
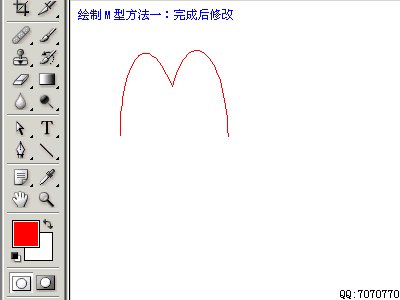
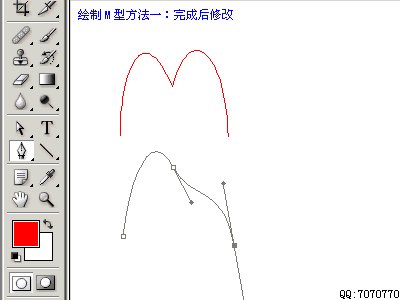
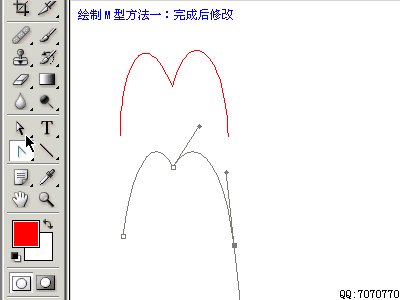
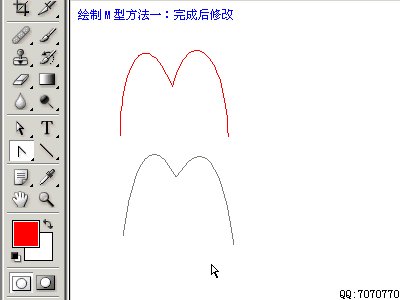
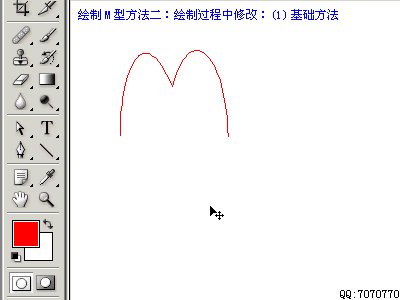
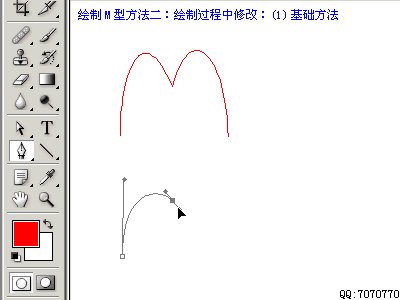
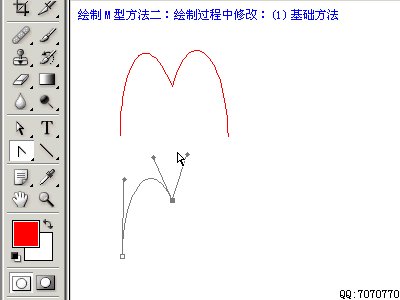
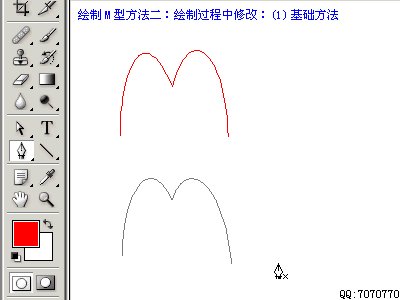
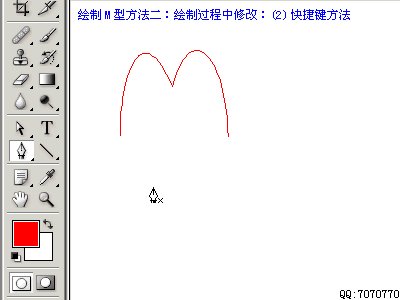
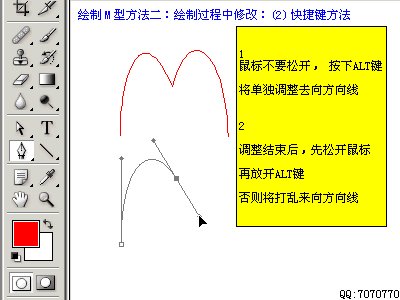
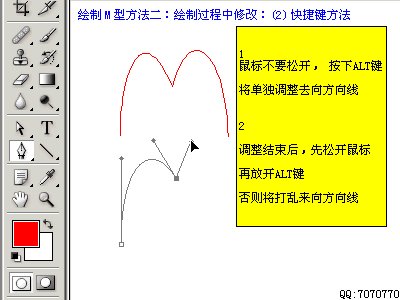
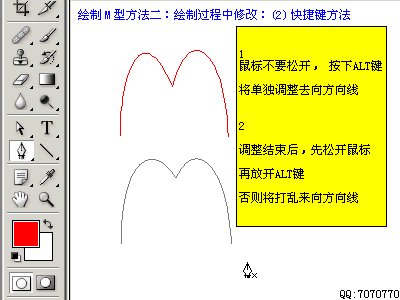
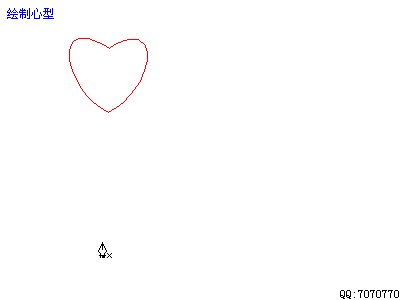
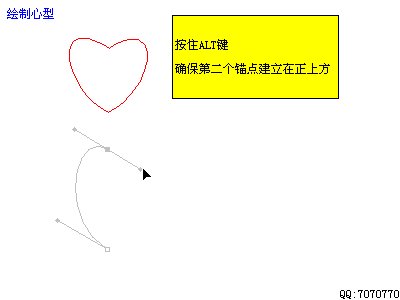
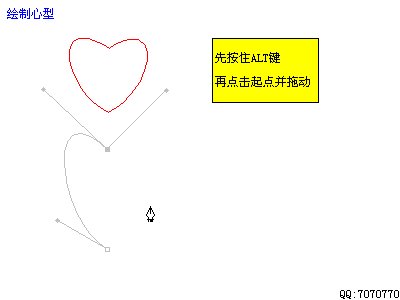
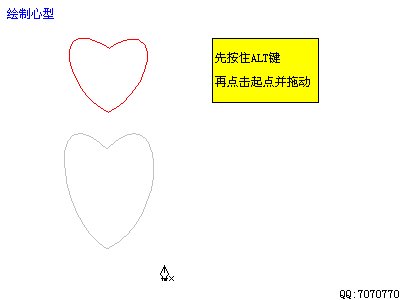
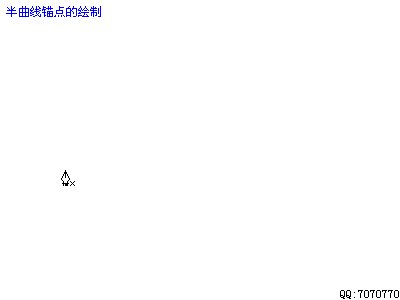
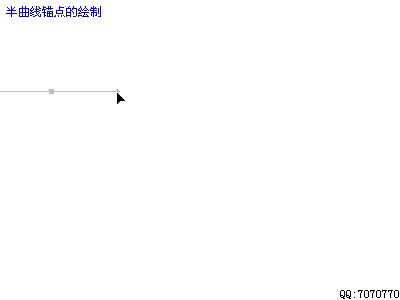
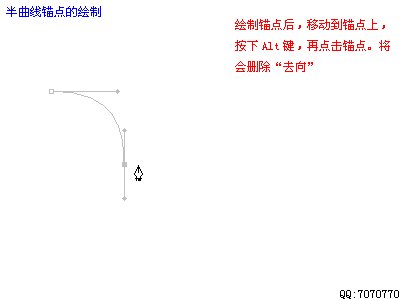
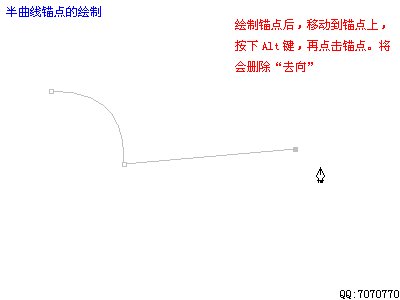
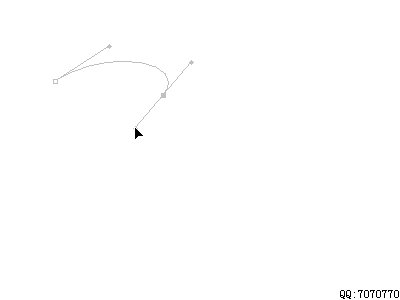
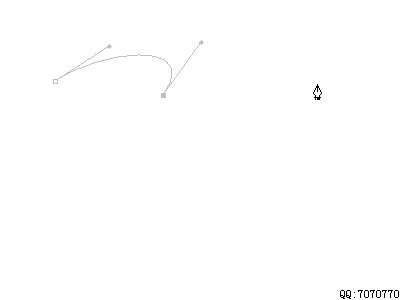
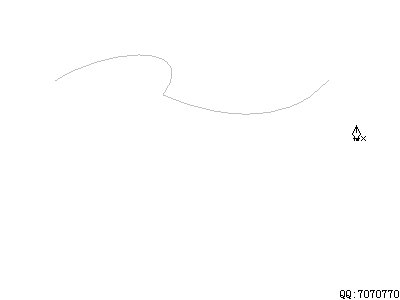
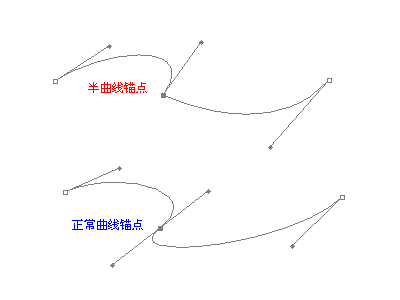
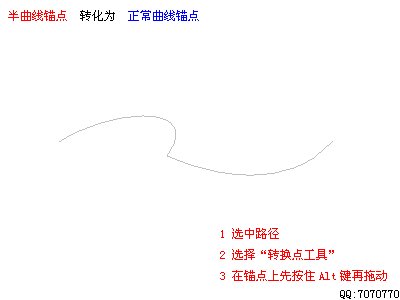
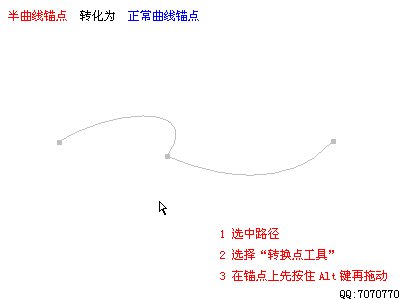
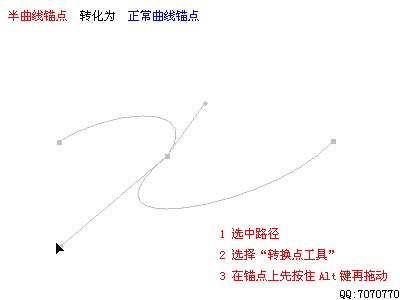
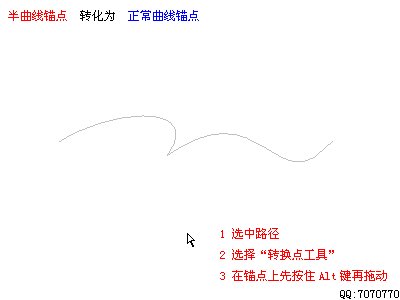
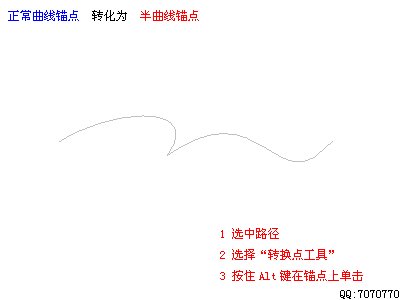
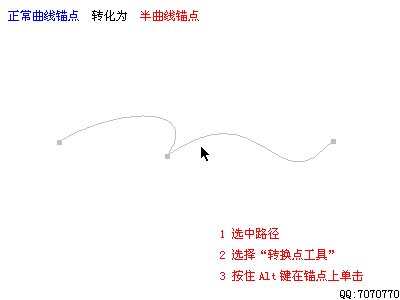
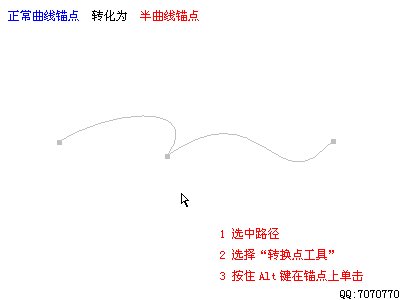
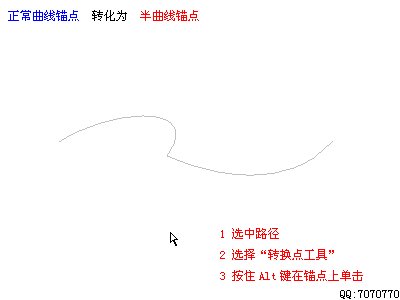
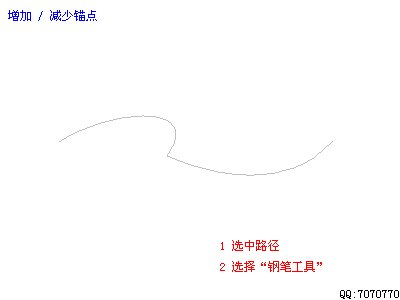
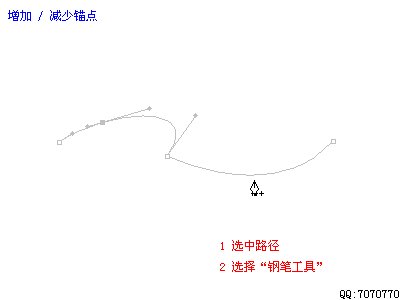
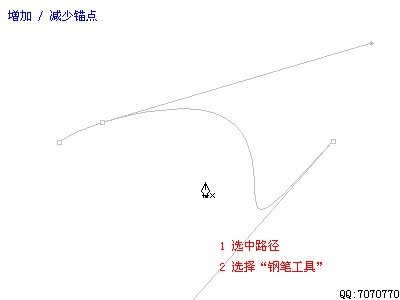
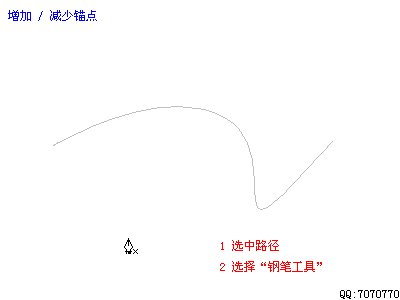
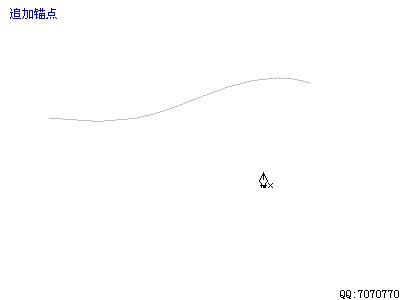
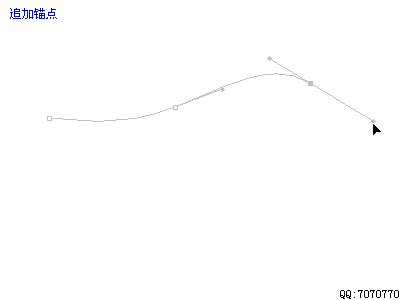
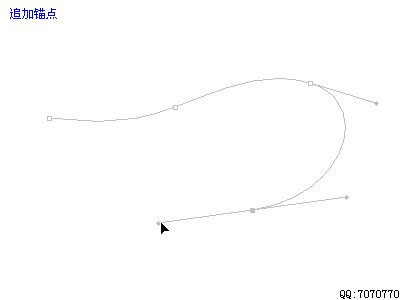
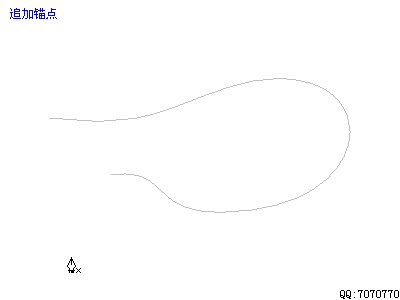
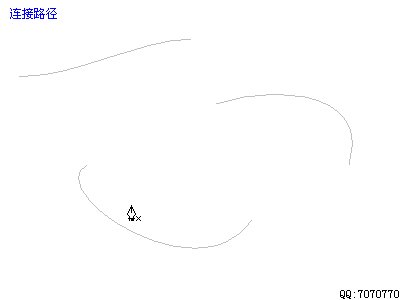
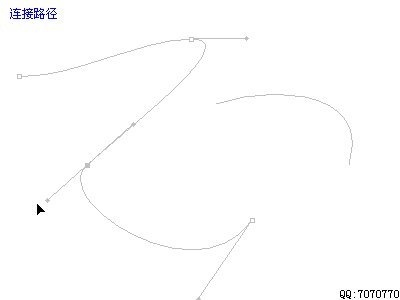
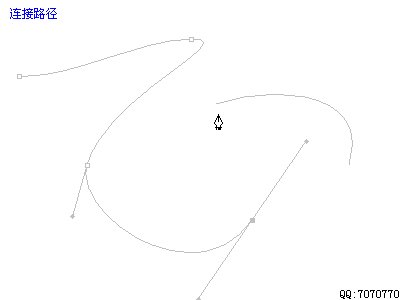
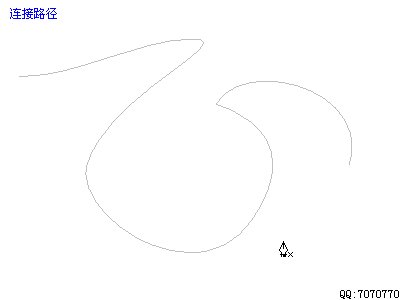
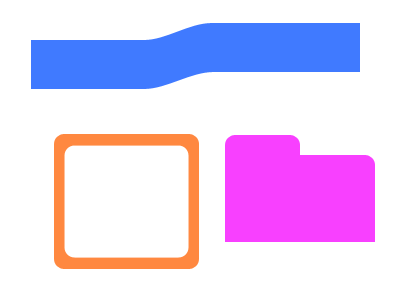
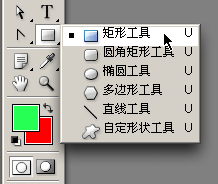
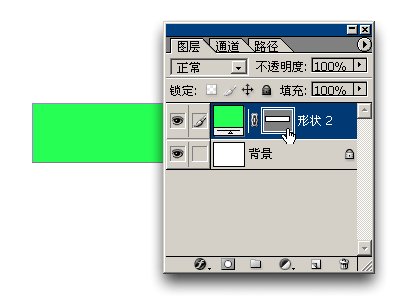
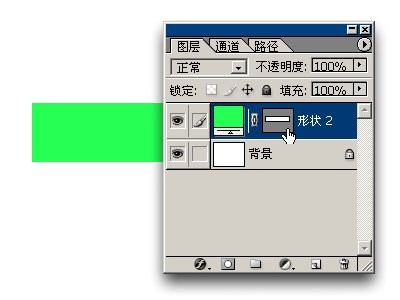
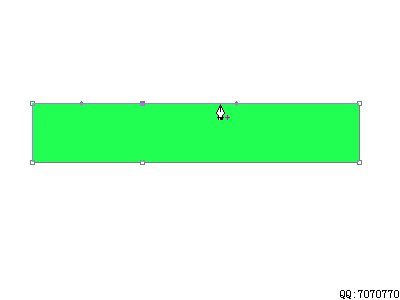
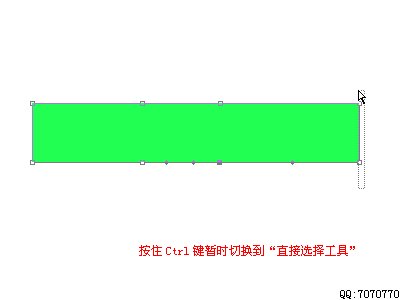
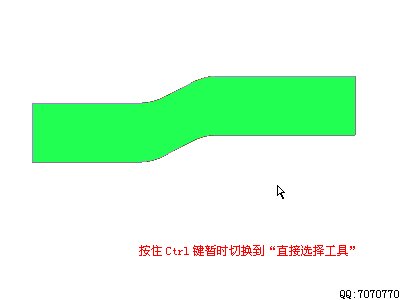
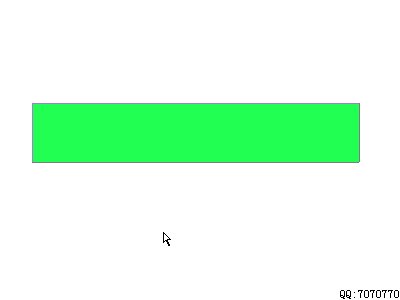
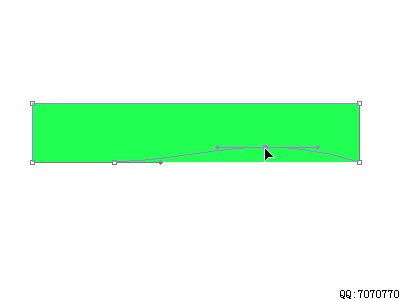
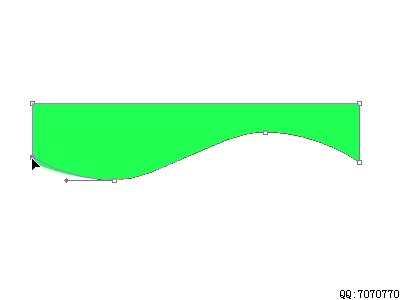
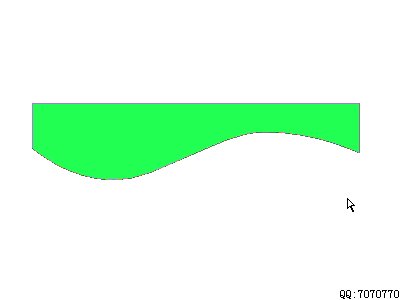
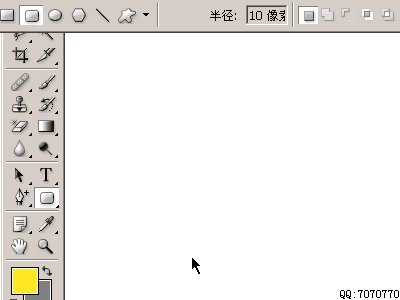
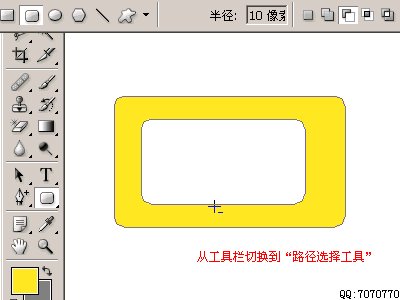
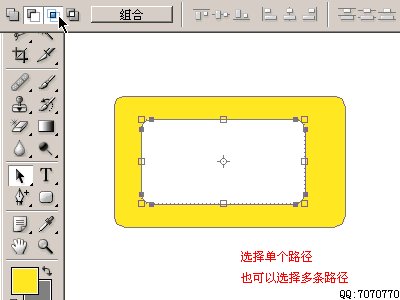
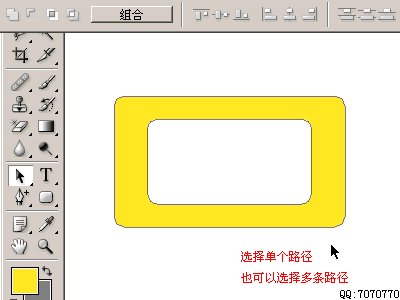
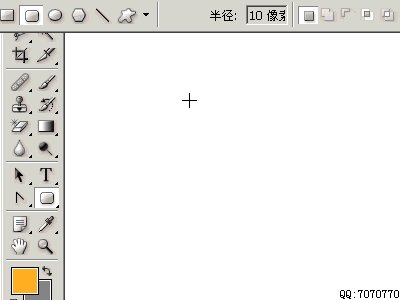
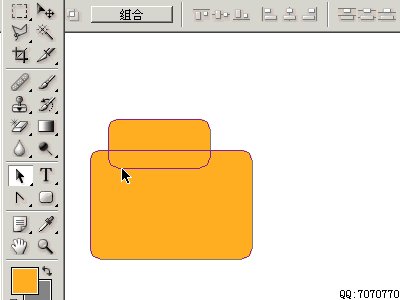
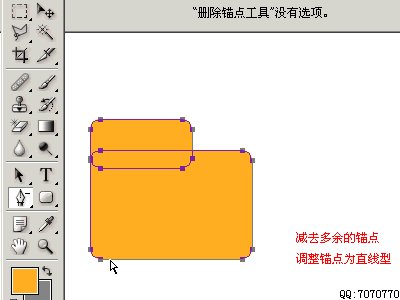
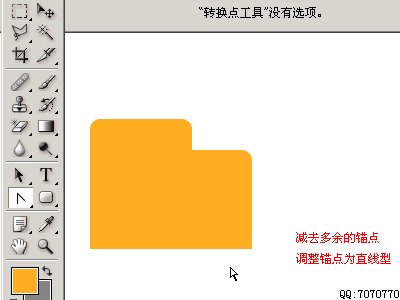
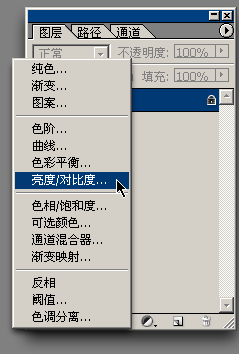
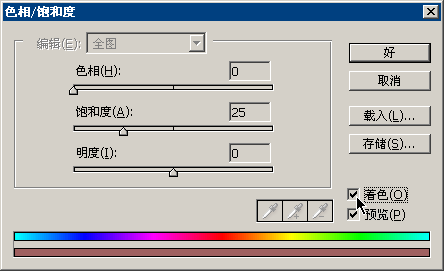
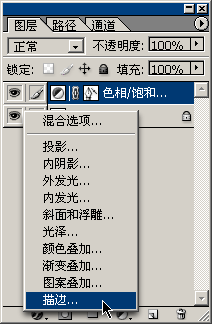
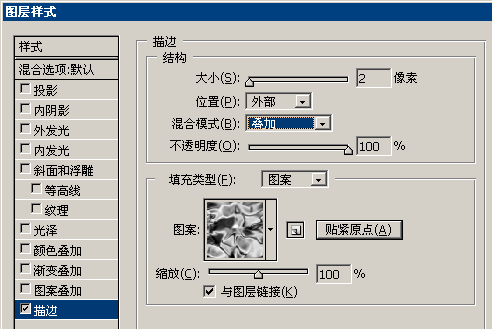
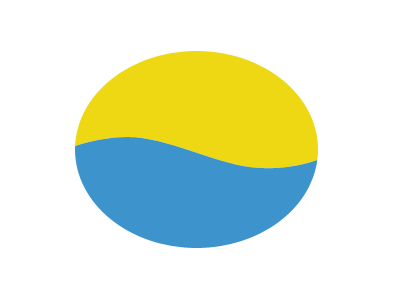
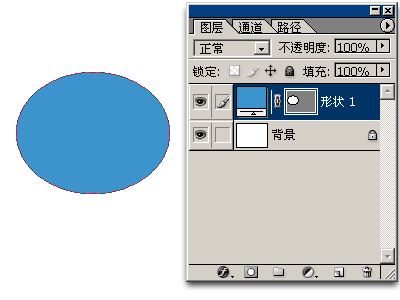
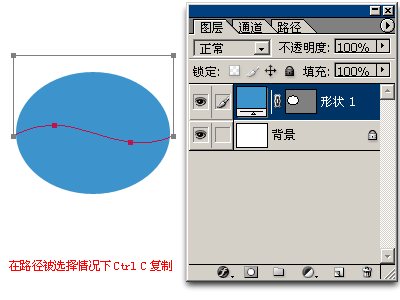
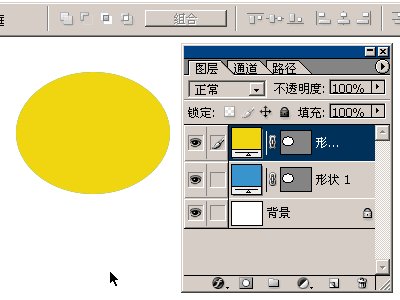
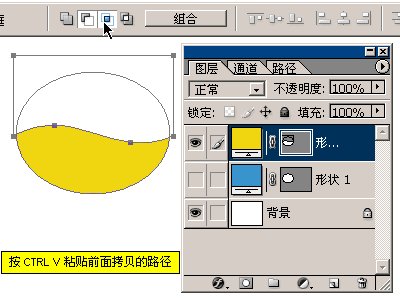
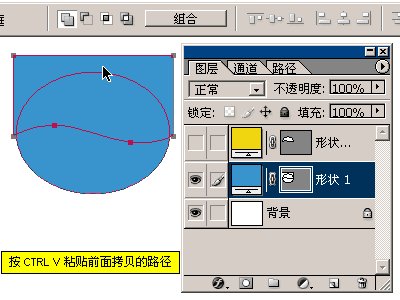
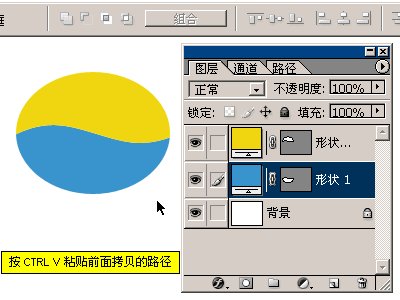
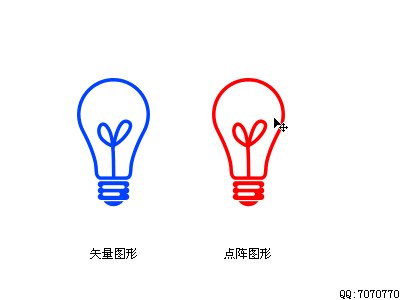
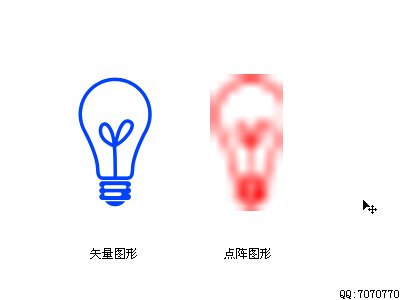
39620| 94 | [美術設計]Photoshop路徑終極教程 |
| dear521502 該用戶已被刪除 |
| |
|
| 若有安裝色情守門員,可用無界、自由門等軟件瀏覽伊莉。或使用以下網址瀏覽伊莉: http://www.eyny.com:81/index.php
| |
如果發覺自己無法使用一些功能或出現問題,請按重新整理一次,並待所有網頁內容完全載入後5秒才進行操作。 | ||
|
| 如果瀏覽伊莉時速度太慢或無法連接,可以使用其他分流瀏覽伊莉,www01.eyny.com(02,03)。
| |
分享使你變得更實在,可以使其他人感到快樂,分享是我們的動力。今天就來分享你的資訊、圖片或檔案吧。 | ||
|
| 如果瀏覽伊莉時速度太慢或無法連接,可以使用其他分流瀏覽伊莉,www01.eyny.com(02,03)。
| |
| hua1096 該用戶已被刪除 |
| |
如果瀏覽伊莉時速度太慢或無法連接,可以使用其他分流瀏覽伊莉,www01.eyny.com(02,03)。 | ||
| mtv320320 該用戶已被刪除 | 如果發覺自己無法使用一些功能或出現問題,請按重新整理一次,並待所有網頁內容完全載入後5秒才進行操作。
| |
|
| 若瀏覽伊莉的時侯發生問題或不正常情況,請使用Internet Explorer(I.E)。
| |
若瀏覽伊莉的時侯發生問題或不正常情況,請使用Internet Explorer(I.E)。 | ||
| 如果你忘記伊莉的密碼,請在登入時按右邊出現的 '找回密碼'。輸入相關資料後送出,系統就會把密碼寄到你的E-Mail。
| |
回覆中加入附件並不會使你增加積分,請使用主題方式發佈附件。 | ||
| 心肝寶貝 該用戶已被刪除 |
| |
回覆中加入附件並不會使你增加積分,請使用主題方式發佈附件。 | ||
| findyou5312 該用戶已被刪除 | 如果你忘記伊莉的密碼,請在登入時按右邊出現的 '找回密碼'。輸入相關資料後送出,系統就會把密碼寄到你的E-Mail。
| |
所有積分大於負-100的壞孩子,將可獲得重新機會成為懲罰生,權限跟幼兒生一樣。 | ||
|
| 若瀏覽伊莉的時侯發生問題或不正常情況,請使用Internet Explorer(I.E)。
| |
若新密碼無法使用,可能是數據未更新。請使用舊密碼看看。 | ||
| 若對尊貴或贊助會員有任何疑問,歡迎向我們查詢。我們的即時通或MSN: admin@eyny.com
| |
若有安裝色情守門員,可用無界、自由門等軟件瀏覽伊莉。或使用以下網址瀏覽伊莉: http://www.eyny.com:81/index.php | ||
| 成為伊莉的版主,你將獲得更高級和無限的權限。把你感興趣的版面一步步地發展和豐盛,那種滿足感等著你來嚐嚐喔。
| |
成為伊莉的版主,你將獲得更高級和無限的權限。把你感興趣的版面一步步地發展和豐盛,那種滿足感等著你來嚐嚐喔。 | ||
|
|
| |
若新密碼無法使用,可能是數據未更新。請使用舊密碼看看。 | ||
| 《戀獄》鬼 該用戶已被刪除 | 所有積分大於負-100的壞孩子,將可獲得重新機會成為懲罰生,權限跟幼兒生一樣。
| |
若新密碼無法使用,可能是數據未更新。請使用舊密碼看看。 | ||
重要聲明:本討論區是以即時上載留言的方式運作,對所有留言的真實性、完整性及立場等,不負任何法律責任。而一切留言之言論只代表留言者個人意見,並非本網站之立場,用戶不應信賴內容,並應自行判斷內容之真實性。於有關情形下,用戶應尋求專業意見(如涉及醫療、法律或投資等問題)。 由於本討論區受到「即時上載留言」運作方式所規限,故不能完全監察所有留言,若讀者發現有留言出現問題,請聯絡我們。有權刪除任何留言及拒絕任何人士上載留言,同時亦有不刪除留言的權利。切勿上傳和撰寫 侵犯版權(未經授權)、粗言穢語、誹謗、渲染色情暴力或人身攻擊的言論,敬請自律。本網站保留一切法律權利。






































































 分享
分享 收藏
收藏 支持
支持 提升卡
提升卡
 狗仔卡
狗仔卡




